Brief: This article guide walks users through the installation and basic usage of Node.js on AlmaLinux 9 and AlmaLinux 8 releases using AppStream and NodeSource Repositories.
Node.js is a cross-platform, open-source, back-end JavaScript runtime environment that runs on Chrome’s V8 JavaScript Engine and executes JavaScript code outside a web browser, which was created to design scalable network and website applications.
Node.js lets programmers use JavaScript to write command line tools and server-side scripts to create dynamic web page content before the page is directed to the user’s web browser.
Installing Node.js on AlmaLinux Using AppStream Repository
First, make sure to keep the AlmaLinux system packages up-to-date by running the following command.
# dnf update -y
Next, we will be using the default AppStream repository to install the available Node.js version as shown.
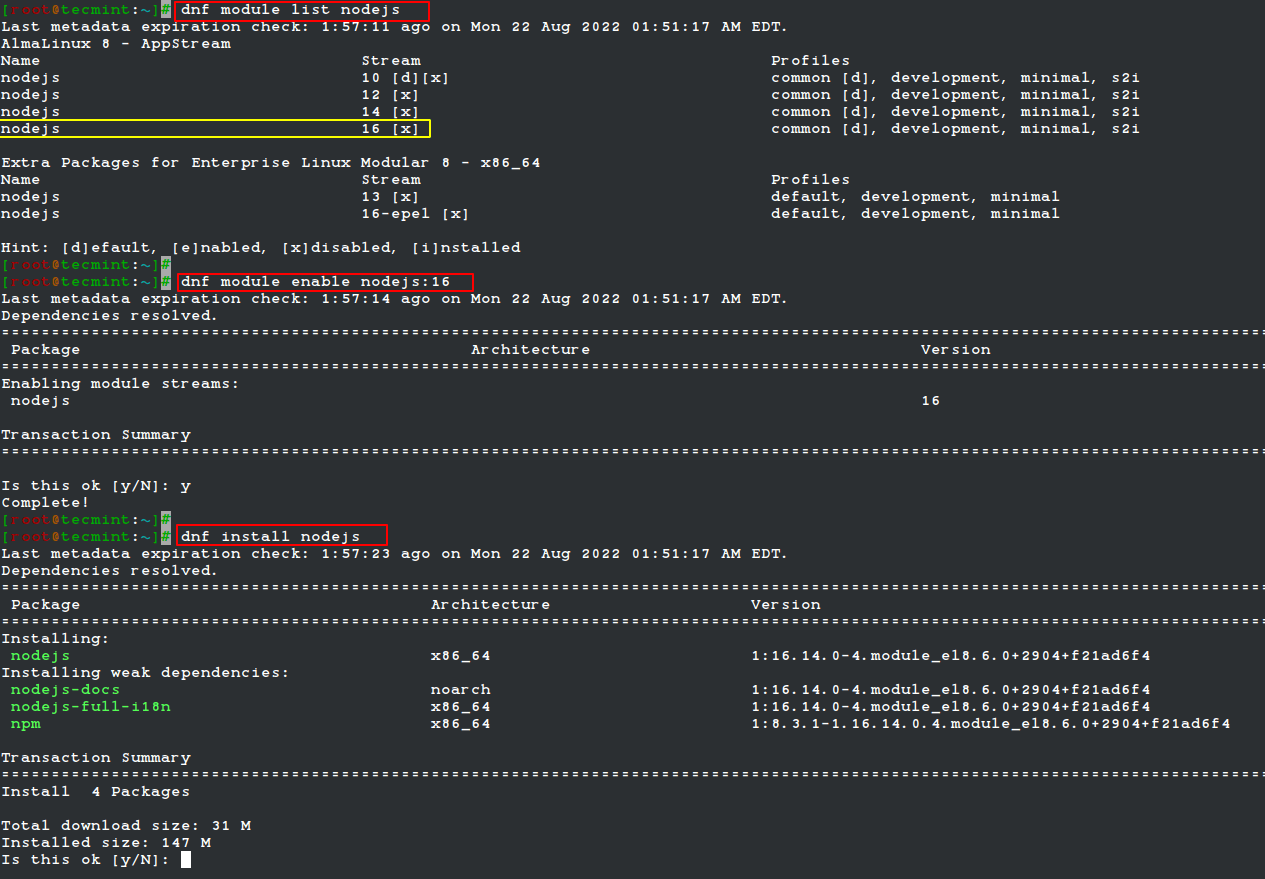
# dnf module list nodejs [List Node.js Stream] # dnf module enable nodejs:16 [Enable Node.js 16 Stream] # dnf install nodejs -y [Install Node.js 16 Version]

Once installed, you can verify Node.js by running the following command:
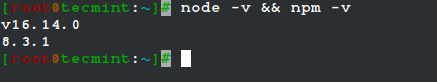
# node -v && npm -v

Installing Node.js on AlmaLinux Using NodeSource Repository
The NodeSource repository enables us to retrieve the latest Node.js version release via the dnf package manager. At the time of writing this article, the latest current release is Node.js 18.
We will use the curl command to download the NodeSource repository as shown.
# curl -fsSL https://rpm.nodesource.com/setup_current.x | sudo -E bash -
Once the NodeSource repository is successfully installed on your system, run another system update command and install it as shown:
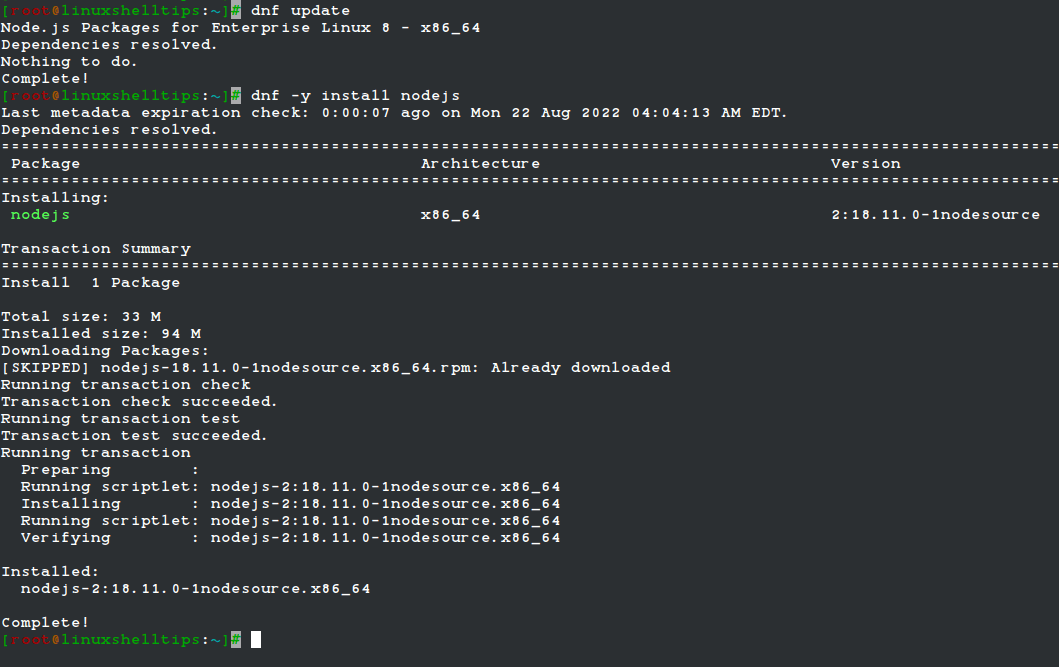
# dnf update # dnf -y install nodejs

Once the Node.js installation successfully completes, confirm the installed version:
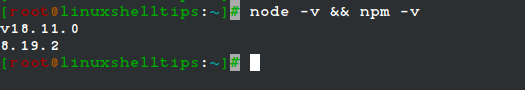
# node -v && npm -v

Getting Started with Node.js in AlmaLinux
For complete usage of the Node.js package manager (npm), reference the following command:
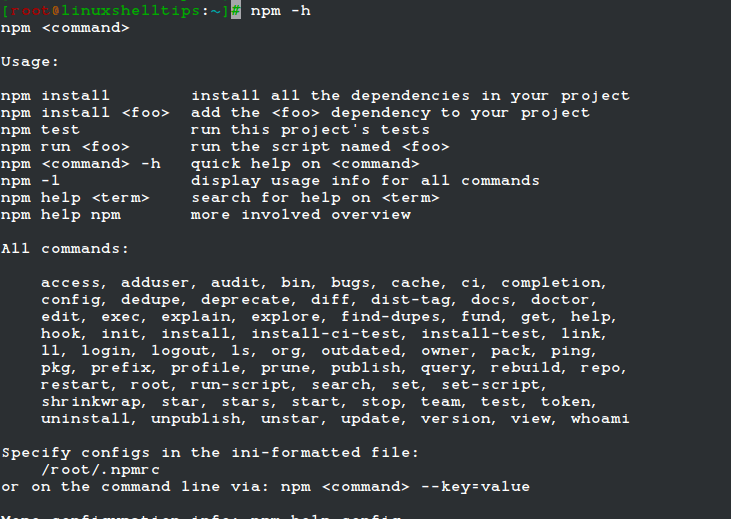
$ npm -h

To configure your first web server, create a file with a .js extension and implement the following content:
# vi my_app.js
Add the following data:
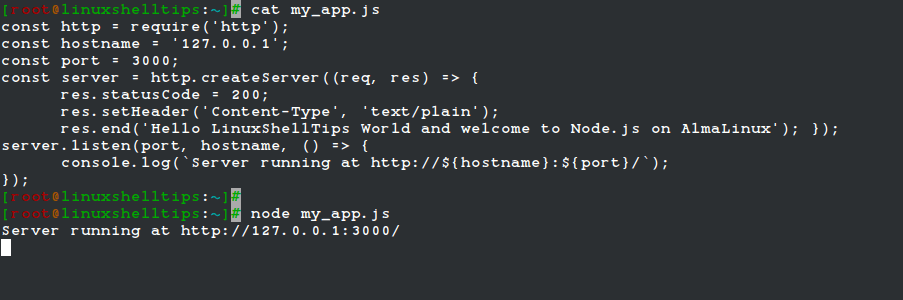
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello LinuxShellTips World and welcome to Node.js on AlmaLinux'); });
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Next, run the file with the command:
# node my_app.js

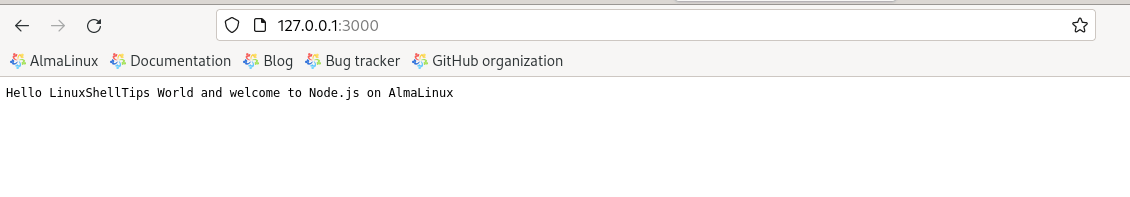
Visit the URL http://127.0.0.1:3000 on your web browser:

Your AlmaLinux system is now ready to explore what Node.js has to offer.
