Software development is moving to better milestones thanks to Google’s effort in creating open-source UI software applications like Flutter. Flutter’s footprints are applicable in the development of numerous cross-platform applications by referencing a single codebase.
So whether your apps target Windows, Linux, Mac, iOS, and Android users or those used to web platforms, Flutter will natively compile and build the perfect app for your target audience.
Flutter Attributes
The Flutter open-source Google-based framework is gaining prominence as a result of the following factors.
- Fast – In terms of performance, Flutter is unlikely to lag on any device since the Flutter code comfortably compiles JavaScript code as well as Intel/ARM machine code.
- Productive – Most UI app development environments tend to lose their current state when a developer updates to code. With Flutter, code updates lead to instant viewable changes. Through Hot Reload, app creation and iteration processes are fastened.
- Flexible – There is no limit to the number of customizable and adaptive app designs you can implement on your project. These app design outcomes tend to create positive user experiences on any device screen. Flutter gives the app developer ultimate control over every pixel.
- User Outreach and Workflow Transformation – This single codebase app development and deployment approach that caters to embedded, desktop, web, and mobile devices meet the UI needs of users’ screens regardless of the screen model, size, or design. Also, the Flutter codebase is controllable through developer tooling and automated testing.
Installing Flutter on Linux
The Flutter framework can be installed on your Linux distribution via the Flutter Snap package. Ensure you are a root user or have Sudoer privileges on the system you are using before resuming the installation and configuration steps manifested on this article guide.
$ sudo snap install flutter --classic
The above command will be responsible for the installation of flutter, flutter.dart, and flutter.openurl.

To use dart, we need to type in flutter.dart. To reduce this long typing, also linked with the cognitive load when translating targeted instructions, we will map flutter.dart to dart to ignore the need for the prefix “flutter”.
$ sudo snap alias flutter.dart dart
Next, confirm Flutter’s installed version on your system.
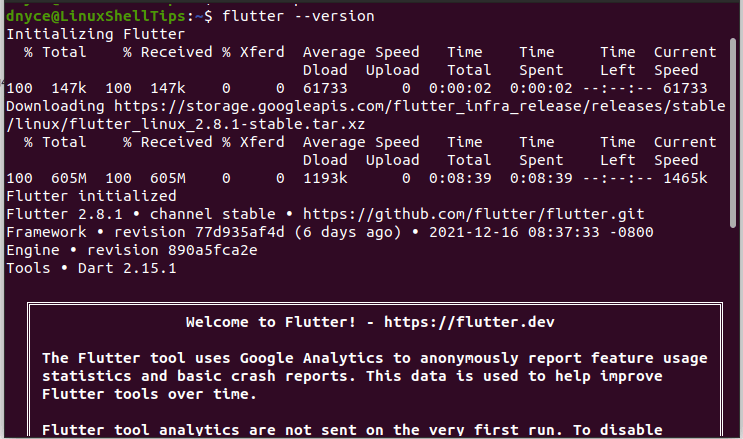
$ flutter --version
This version check command can also initiate some automatic Flutter configuration on your system.

To check if your Flutter installation meets all the dependency requirements to run on your system, execute the following command:
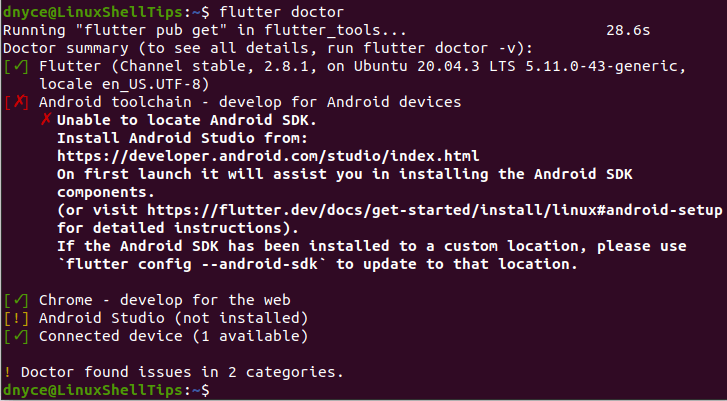
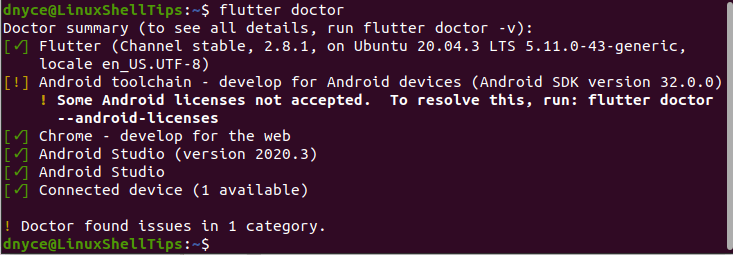
$ flutter doctor

As per the above screen capture, we have two issues related to the Android toolchain and Android Studio.
To install Android Studio, execute the following command.
$ sudo snap install android-studio --classic
The next step is to install and configure android-studio.
$ android-studio
The primary reason for its installation and configuration is for the Android SDK and emulators maintenance.

Follow the installation wizard until your android-studio setup is complete.

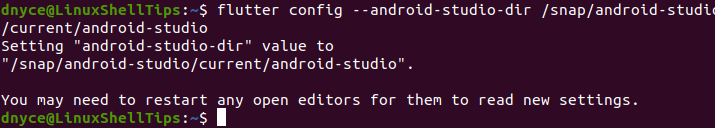
Now point Flutter to your Android Studio snap location. Without this step, building any app; android or not android-based will be impossible.
$ flutter config --android-studio-dir /snap/android-studio/current/android-studio

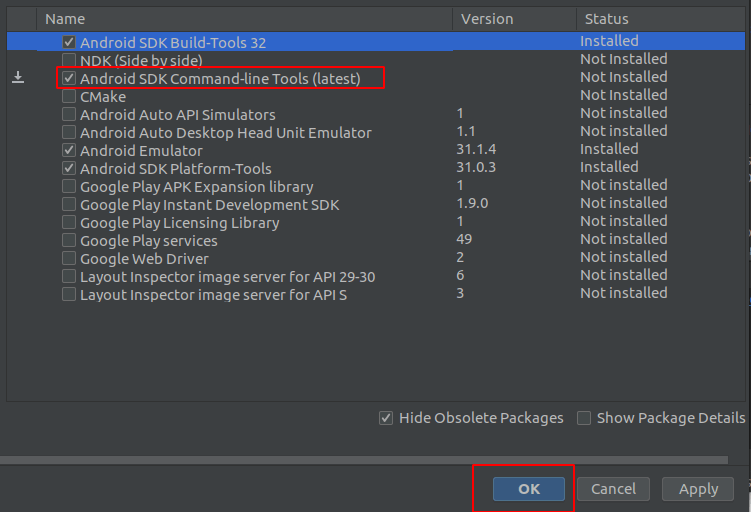
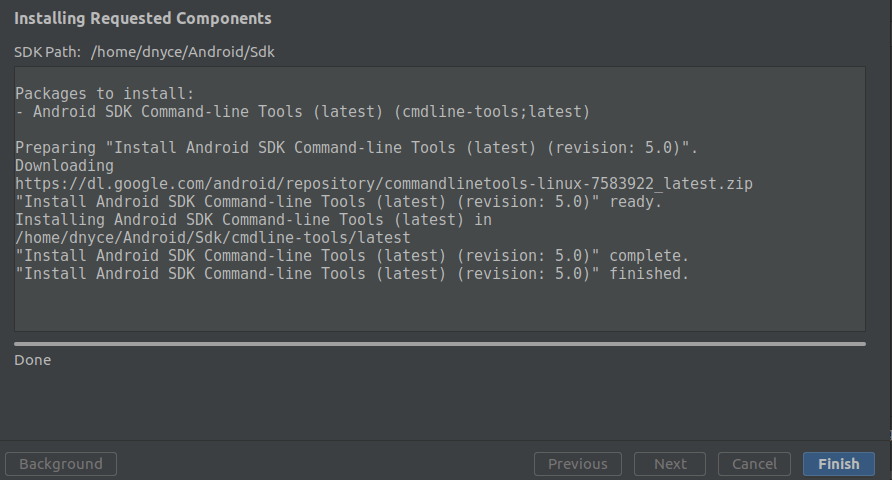
On your Android Studio, reference the following screen captures to install an Android SDK command-line tool by going to Tools – SDK Manager – SDK Tools.


Run flutter doctor again to check any other missed dependency issues.
$ flutter doctor

To resolve this issue and use Flutter, accept Android licenses.
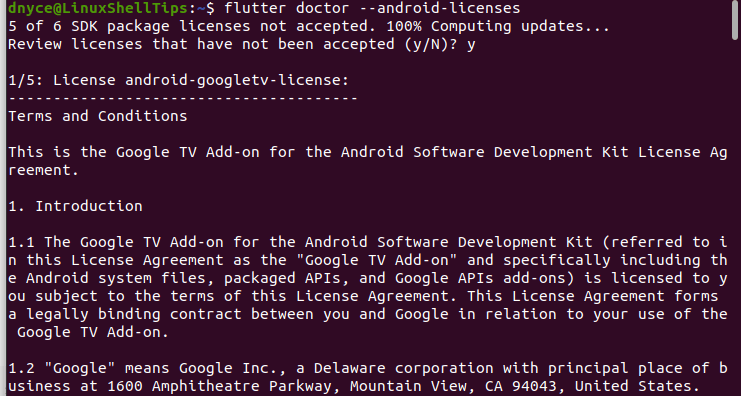
$ flutter doctor --android-licenses

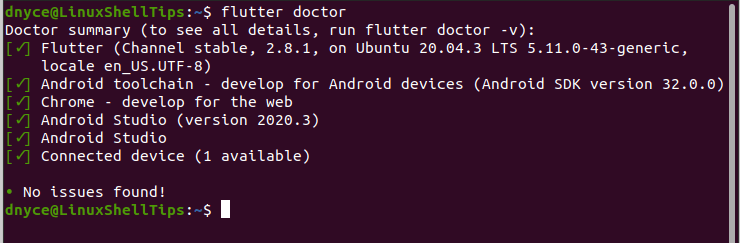
Run flutter doctor again to confirm all Flutter issues are resolved.
$ flutter doctor

Testing Flutter in Linux
Create a project directory and navigate to it:
$ sudo mkdir linuxshelltips_flutter $ cd linuxshelltips_flutter
Create a sample app structure:
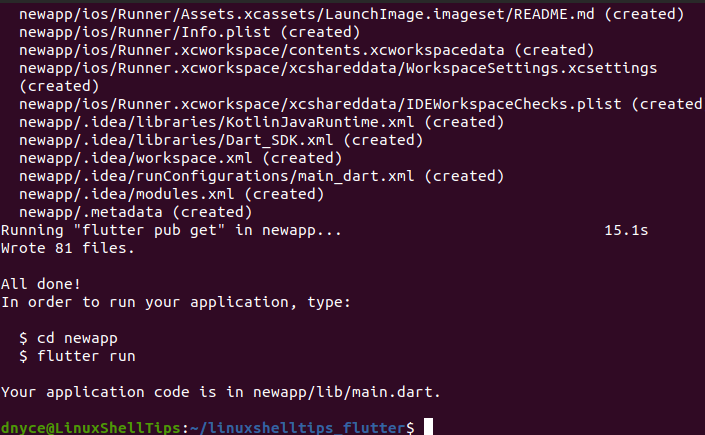
$ flutter create newapp

To test this app, execute:
$ cd newapp $ flutter run


This tutorial guide has taken us through installing, configuring, and testing Flutter for your first UI app project. More on flutter project samples and tutorials can be found on its official site.
