AngularJS is the extensible Javascript framework that plays well with your HTML without abstraction. The primary appeal of AngularJS is that it works like the dynamic component HTML never had. AngularJS simplifies the process of getting started with development especially if you have the prerequisite met.
With the lack of abstraction like other frameworks and fluid interoperability with HTML, AngularJS extends your control with features that include data binding, controller, and models based on plain javascript.
Additionally, AngularJS is bundled with features such as directives that enable you to invent your own HTML syntax that may be specific to any application you may be developing.
Secondly, AngularJS simplifies the management of complex DOM structures with the reusable component, and lastly, localization is advertised as one of the main features due to the ability to configure your app with aware filters with corresponding building blocks that make your app available in multiple locales.
Prerequisites
To install AngularJS on your Linux system, you need the following:
- Node.js – an active LTS or maintenance LTS version.
Let’s get started…
Installing Node.js in Ubuntu
To install the latest version of Node.js on a Linux system, you need to install NVM (Node Package Manager), which is a command-line tool for installing and managing Node.js on a system.
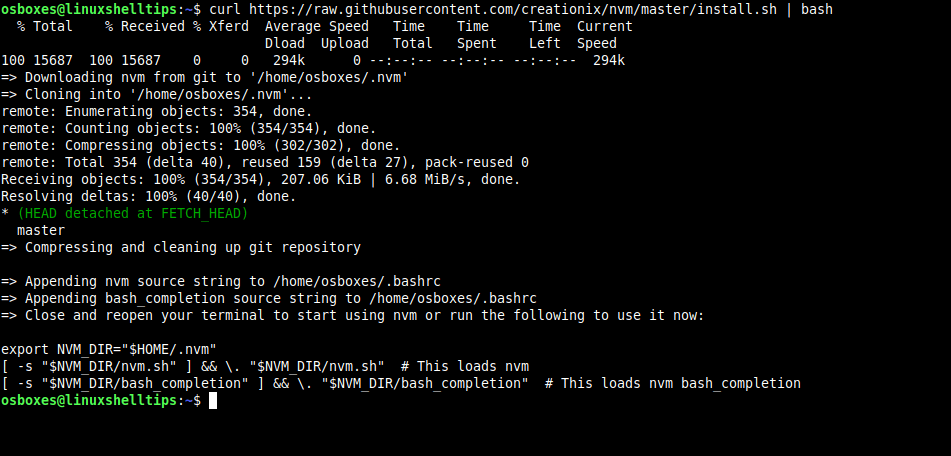
To install the latest version of NVM using the following curl command.
$ curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash

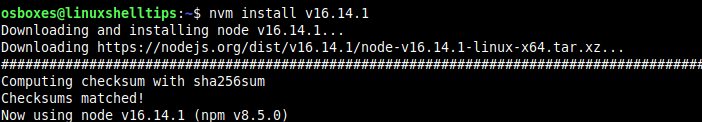
Once installed, you can install multiple or any specific Node.js version on your system using the nvm command as shown.
$ nvm list-remote [List Available Node Versions] $ source ~/.bashrc [Load Environment] $ nvm install node [Install Latest Node Version] $ nvm install v16.14.1 [Install Specific Node Version]

Installing AngularJS in Ubuntu
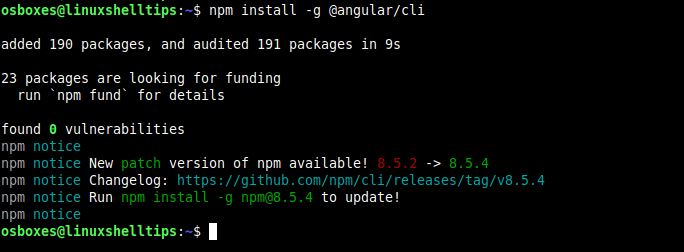
After installing Node.js on your system, use the following command to install the latest version of the AngularJS tool on your system.
$ npm install -g @angular/cli

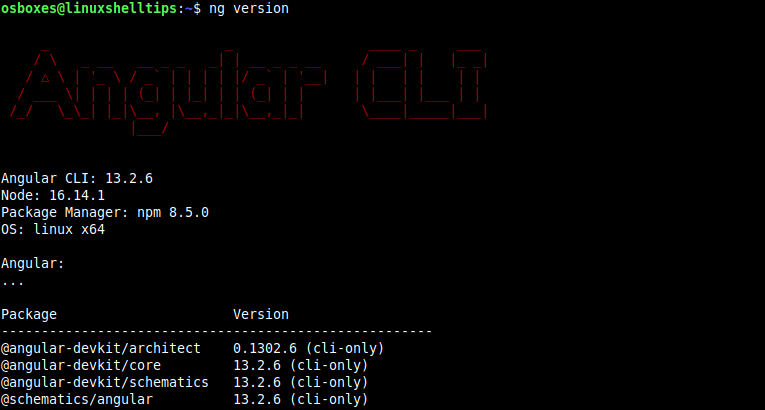
Once the install process is concluded, use the command below to determine the installed version.
$ ng version

Creating New AngularJS Application in Ubuntu
Creating a test app will ensure that our installation is running on a designated local host port. In this case, we created an app called “hello-linux”.
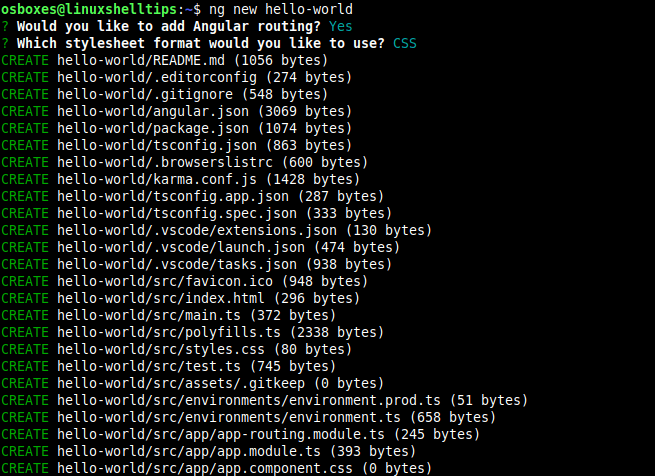
$ ng new hello-world

The above command will create a hello-world directory with all the needed files for an application. Switch to the directory of your newly created app and run it using the commands below.
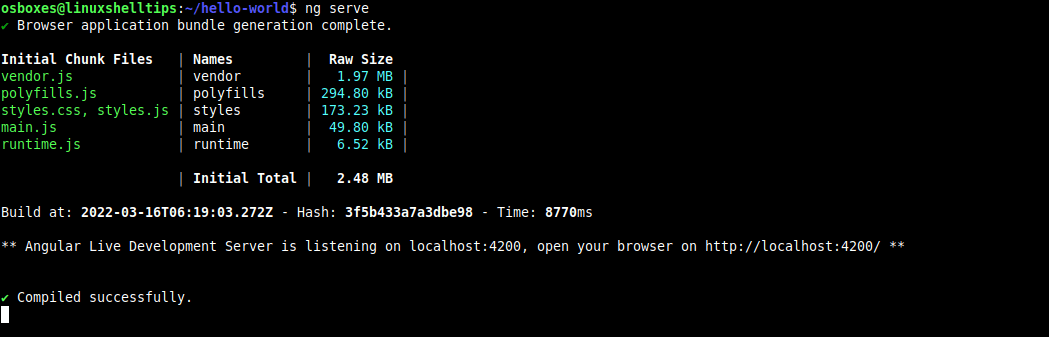
$ cd hello-linux $ ng serve

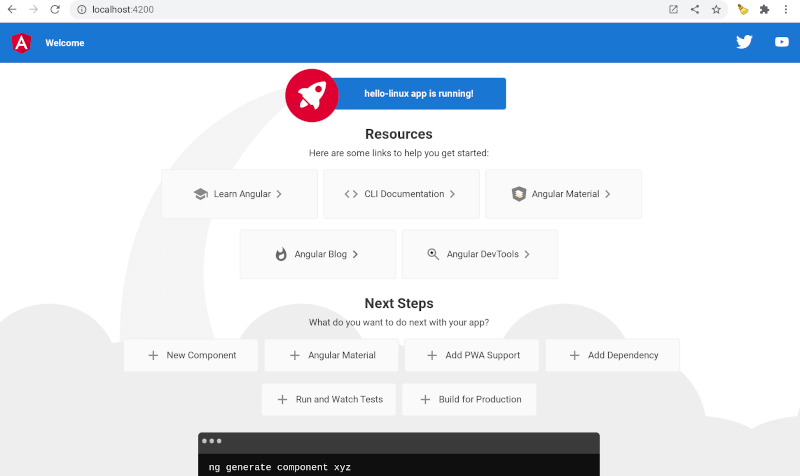
Once started, you can access the application on port 4200 as shown.
http://localhost:4200
If you want, you can run the application on a specific port by adding --host and --port command-line options to the command as shown.
$ ng serve --host 0.0.0.0 --port 8080

AngularJS is extensive in functionality with support for Material UI and other nifty features that enrich your development experience. Head over to their official website, angularjs.org to learn more.

“AngularJS” and “Angular” are not the same framework. In this article you use both terms to refer to “Angular“.
@Marios,
Corrected the term in the article…